That seemed like quite a bit of work to me to get IE to play MJPEG video when Chrome and Firefox support it natively. I had ran into a plug in called Google Chrome Frame that is installed into IE to be used as a rendering engine from what I understand.
The only downside of this is that you cannot play live video feeds from a local file (c:\) and have it play through Google Chrome Frame. I had to setup a WAMP server in VirtualBox to test this to make sure that it works correctly.
I added the meta header below that I got from the Google Chrome Frame dev docs to have IE use the Google Chrome Frame plug-in over trying to load it with ActiveX or whatever.
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
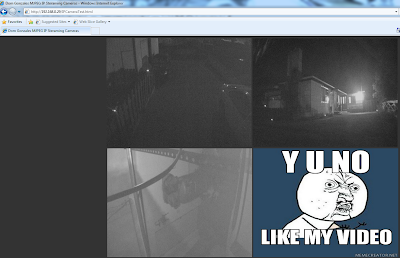
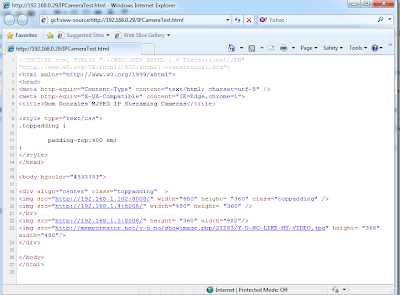
The following screenshots show this working in IE8 along with the source from IE8. Notice that in the address bar the URL is appended with "gcf:" prior to the URL. This shows that IE was using the Chrome plug-in.
My next project will be transcoding H264 video through WebM on the video server for live playback through the various web browsers. That may take a bit longer than this project did.
Note: Google Chrome Frame must be installed for this to work and this has to be ran through a web server. If these two requirements are not met then it will not work, I spent several hours stuck on this because I did not have my code running through a web server and IE would not load it correctly from the local disk.

http://www.chromium.org/developers/how-tos/chrome-frame-getting-started/



2 comments:
Hey Dom,
I have a short question, you just explained the way by using Google Chrome Frame, but this ohne isn`t available anymore. So could you maybe shortly explain how to get Live streaming MJPEG video to stream with IE WITH the need to use an ActiveX plug-in. I have problems with it.
Would be great if you could help me.
Thanks,
Fabian
Take a look into this
https://github.com/rodowi/Paparazzo.js
I have not tried it but when I get some time I can try it out.
I've upgraded to 4MP h.264 only cameras and had to come up with some different code to get this to work. I will dig out my mjpeg cameras to see if I can get it to work in ie10/11/edge.
Post a Comment